¿Cómo crear filtros personalizados para Instagram?
https://ift.tt/3jTuocH
Hasta el más serio ha utilizado filtros y es que, la verdad, son muy divertidos. Cuando esta función comenzó a formar parte de Instagram, solo la plataforma podía integrarlos. Luego lanzaron Spark AR, que estaba disponible solo para que ciertos creadores diseñaran filtros personalizados.
Lo bueno es que ahora todos pueden tener sus filtros personalizados gracias a la habilitación de Facebook. Spark AR dejó de ser una plataforma de realidad aumentada beta cerrada y se convirtió en un espacio abierto para todos.
Los usuarios de Instagram podrán crear sus propios filtros personalizados y compartirlos con otros a través de la opción “Galería de Efectos”, pero para ello deben tener sus cuentas vinculadas a un perfil o página de Facebook.
La aplicación ya funciona de forma correcta en los ordenadores y, de momento, para dispositivos móviles se encuentra en desarrollo. Sin embargo, puedes descargarla configurando de la forma correcta, enviar comentarios a la plataforma sobre tu prueba y opinar sobre las mejoras que podrían implementar.
Cuando entres en la página web de Spark AR tendrás diferentes tutoriales para crear tus filtros personalizados. Hoy te explicaré el más básico para que comiences a crear.
Antes de poner en práctica los ejemplos que te da la plataforma, debes ir a la página principal y descargar la aplicación en tu ordenador. Luego ir a donde dice “Learn” en la parte superior para continuar con la siguiente lección.
1- Descarga el contenido de muestra en tu ordenador
Esta es una forma fácil de comenzar a practicar, Spark AR te muestra un vídeo básico para empezar y te permite descargar un archivo que incluye una textura previa para que practiques antes de añadirle elementos propios.
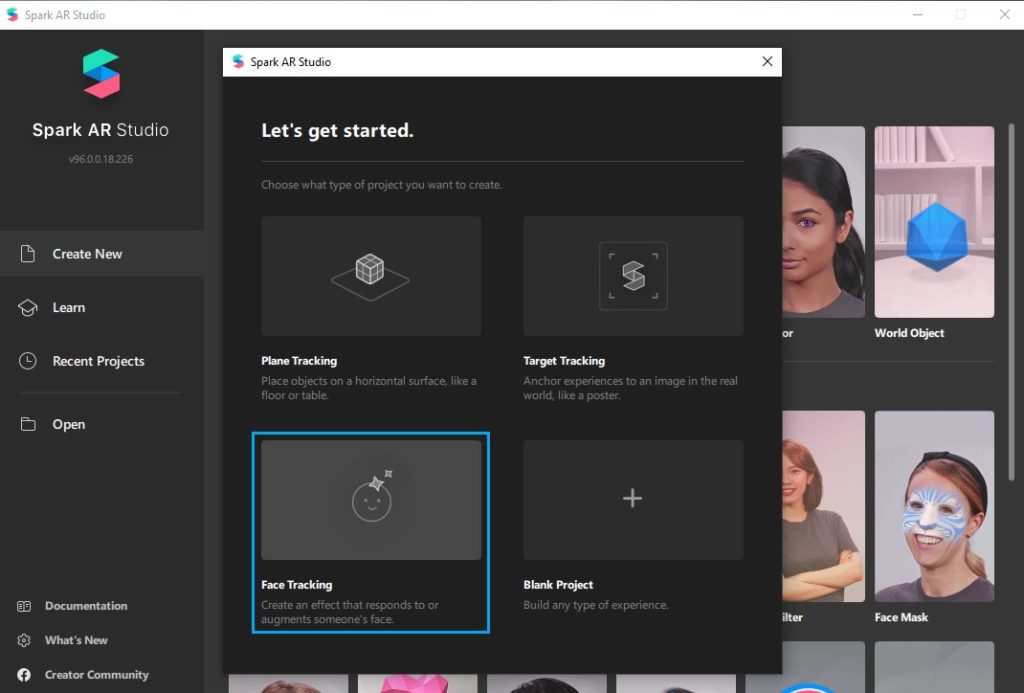
Debes seleccionar “el filtro” con el que comenzarás a trabajar ya estando dentro de la aplicación, en esta ocasión utilizaremos el de “Face Tracking”.

2- Configura el rastreador de rostros
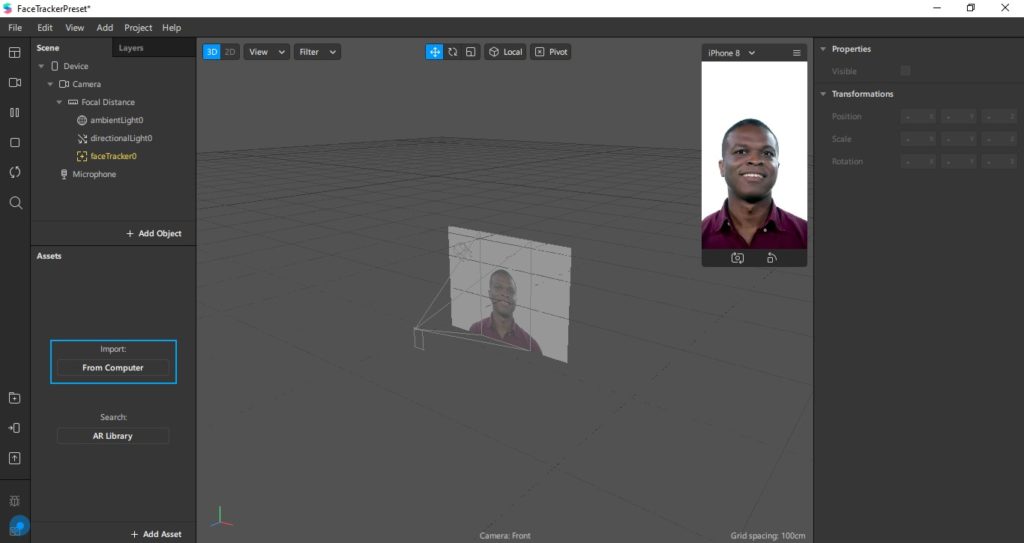
Antes de empezar a configurar debes importar el efecto de muestra que trae la aplicación.

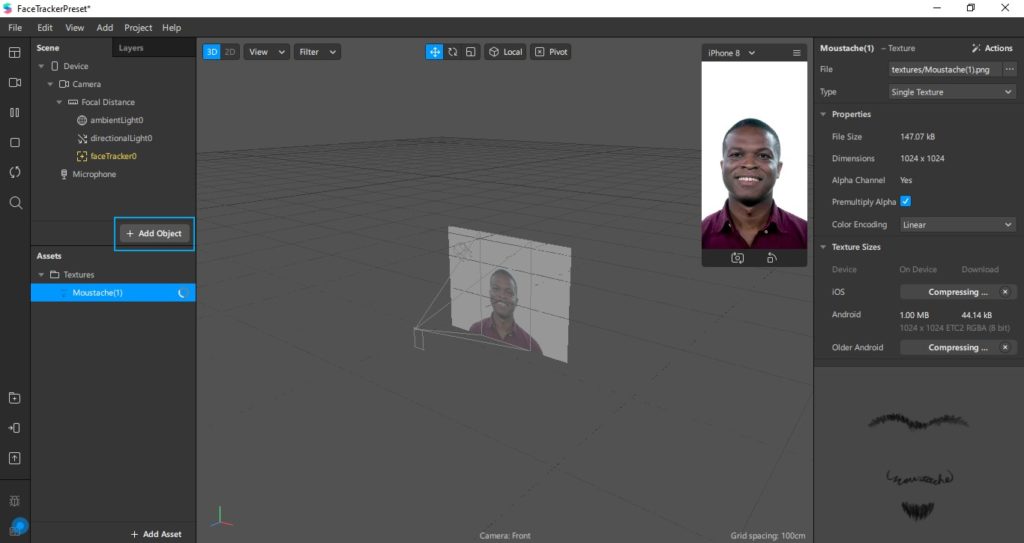
Para ayudarte con la configuración, te encontrarás con una textura que se llama “Moustache” en el panel que verás a tu mano izquierda que tendrá los que están activos (luego aparecerán más conforme vayas agregando). Abre el efecto de muestra y en un simulador verás cómo quedaría.
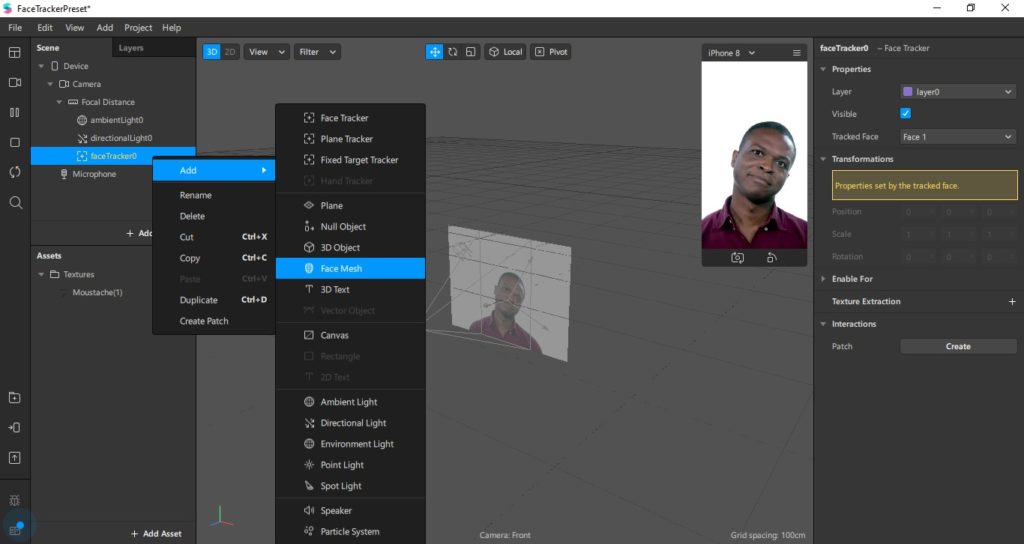
Luego, para agregar el “rastreador facial” que te ayudará a detectar la posición y orientación del rostro, te encontrarás en el panel izquierdo la opción “Add object” y allí podrás insertarlo.

3- Agrega una malla facial
Lo siguiente es agregar una malla facial haciendo clic en “Face tracker” (rastreador facial) y ubicándola para que ese modelo 3D responda a las expresiones faciales que guardó el primer rastreo.
Prueba con el simulador para que veas la malla en la ventana gráfica y así ir practicando luego con tus filtros personalizados. Haz clic tal y como muestra la imagen.

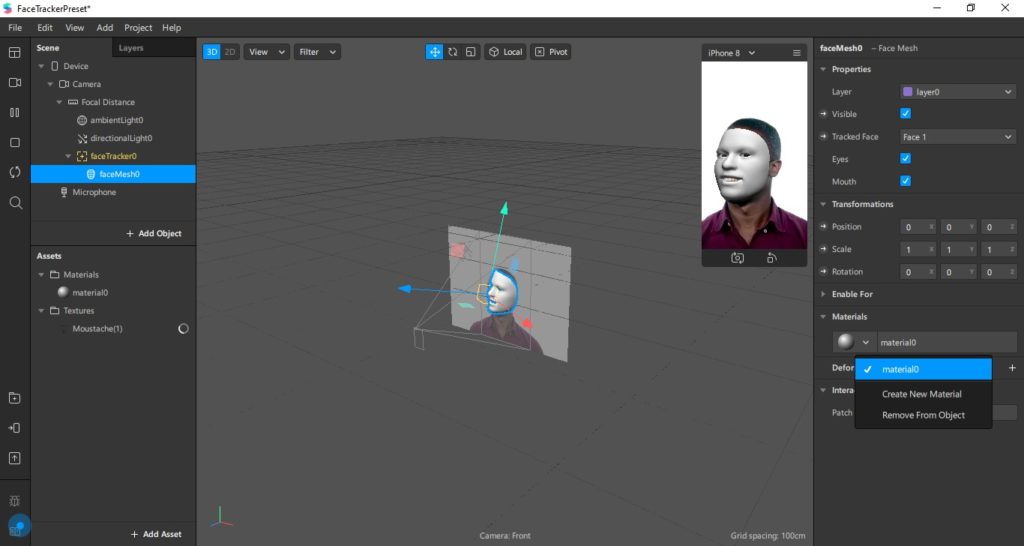
4- Comienza a crear los materiales
Esa malla necesita una textura para que luego se convierta en un filtro. En la parte derecha encontrarás una ventana donde podrás seleccionar el “Material” para crearla.
El material se guardará en el panel como “material0”. Allí también podrás ir creando otras texturas e ir guardándolas para otros filtros.

Dentro de esta función también podrás elegir el tipo de sombreado que quieres que lleve tu filtro personalizado.
5- Aplica texturas
Allí puedes probar con el “bigote” (Moustache) que ya descargaste con la muestra, y que debe ser activado en la opción de “Texture” que encontrarás en el panel derecho.

Pero la idea de todo es que después de practicar con los ejemplos que te da Spark AR, crees tú otros y los implementes en tus filtros personalizados.
Para guardar y poder usar tu filtro debes hacer lo siguiente:
- Primero debes exportar el efecto y luego podrás publicar.
- Lo siguiente es entrar en Spark AR Hub e importar la carpeta donde se guardó tu efecto.
- Debes ponerle un nombre a tu efecto, añadirle un icono y colocar un vídeo donde muestres cómo se vería tu efecto.
- Luego guardarás el efecto y deberás esperar la aprobación de Facebook por aproximadamente 10 días para que puedas comenzar a utilizarlo.
Te dejo aquí un ejemplo de uno de mis filtros personalizados 📸
Este proceso es el básico, para crear filtros sencillos. Pero si te interesa que hable sobre las demás herramientas de la aplicación y te detalle algunas funciones déjamelo en los comentarios 😉.
¡Conoce haciendo clic aquí los filtros de Instagram que generan más engagement! Y en este enlace también puedes descubrir las mejores cuentas de esta plataforma con filtros personalizados.
¿Qué necesitas saber antes de usar Spark AR y crear filtros personalizados?
- Que puedas utilizar tus filtros personalizados o que otros usuarios puedan utilizar el que creaste va a depender también de: sistema operativo del móvil, versión de Instagram, problemas de red, etc.
- Ya sea que utilices un perfil común, comercial o de creador, para poder diseñar tu filtro a través de esta herramienta debes vincular tus cuentas de Facebook e Instagram.
- Este efecto le aparecerá a las personas que te sigan en Instagram, y si alguien más desea probarlo puede presionar el botón de “Probar” en la historia.
- Spark AR cuenta con 44 vídeos tutoriales para que le saques provecho a la creación de tus propios filtros.
The post ¿Cómo crear filtros personalizados para Instagram? appeared first on Vilma Núñez - Consultora Estratégica de Marketing.
Contenido BLOG
via Vilma Núñez – Consultora Estratégica de Marketing https://vilmanunez.com
September 7, 2020 at 12:12PM
Comentarios
Publicar un comentario